

게임을 해본 사람이라면 게임에서 무작위로 아이템을 획득하는 보물 상자를 한 번이라도 받아보신 경험을 해봤을 것입니다. 보물 상자를 열 때 화려한 이펙트를 일정 시간 띠워놓고 획득한 아이템 결과 창이 나오는 것은 대부분 게임에서 공통적인 부분일 것입니다. 결과 창에서 일반적으로 아이템 이미지와 이름이 나와서 사용자가 보물 상자로 어떤 것을 얻었는지 확인할 수 있고, 게임마다 다르겠지만 아이템에 대한 가격이나 상세정보를 추가로 보여주면서 획득한 아이템에 대한 기대와 획득했을 때의 짜릿함을 더 느끼게 합니다. 유니티에서는 이 기능을 쉽게 구현할 수 있습니다. 구현 방식은 배열에 원하는 아이템에 대한 정보를 넣어두고 그 배열에 대한 랜덤 인덱스를 뽑아서, 인덱스에 해당하는 데이터를 화면에 출력하기만 하면 됩니다. 가장 좋은 방법은 Class나 Struct의 배열을 만드는 것이지만 이번 예시에서는 단순 Sprite 배열을 활용해서 만들어보겠습니다.

C# (UNITY 3D)


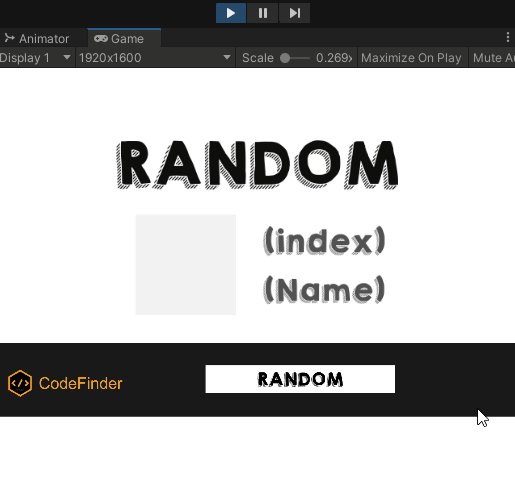
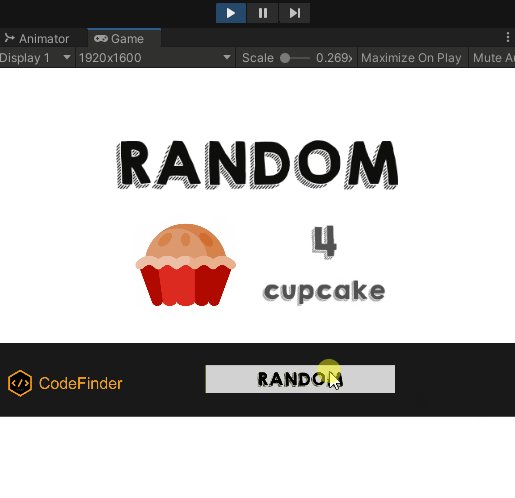
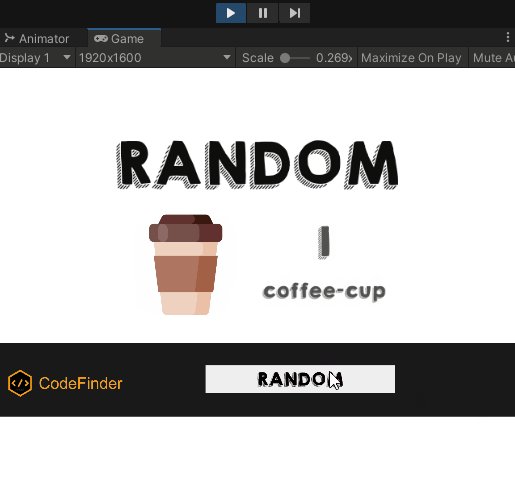
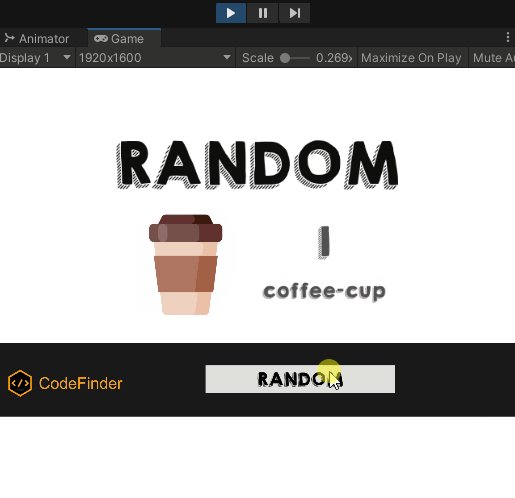
랜덤 버튼을 누르면 배열 크기에 대한 index가 랜덤으로 추출되고 배열에 할당되어 있는 스프라이트와 스프라이트의 이름이 출력되는 예시입니다. Sprite 외에 다양한 데이터를 담고 싶다면 Struct를 사용하는 것을 추천드리지만 이번 예시에서는 간소화하여 보여드립니다.

using UnityEngine.UI;
Button과 Text를 사용하기 위해 UnityEngine.UI를 사용합니다.

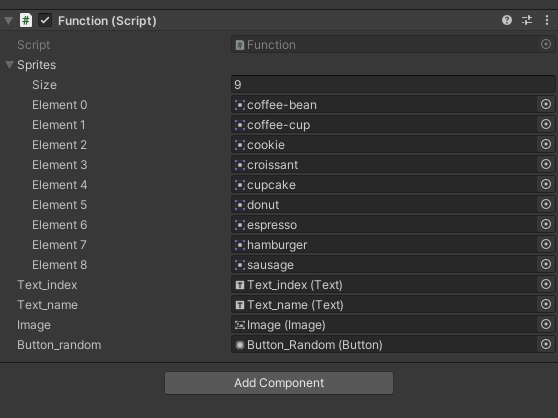
무작위로 뽑을 Sprite를 배열에 할당하고 다른 컴포넌트 오브젝트도 할당합니다.

public Sprite[] sprites;
public Text text_index;
public Text text_name;
public Image image;
public Button button_random;
void Start()
{
Init_UI();
}
private void Init_UI()
{
button_random.onClick.RemoveAllListeners();
button_random.onClick.AddListener(Funciton_RandomImage);
}
//CodeFinder 코드파인더
//From https://codefinder.janndk.com/
private void Funciton_RandomImage()
{
int index = Random.Range(0, sprites.Length);
Sprite select = sprites[index];
image.sprite = select;
text_index.text = index.ToString();
text_name.text = sprites[index].name;
Debug.LogFormat("index : {0}, image name : {1}", index, sprites[index].name);
}
변수(variable)
sprites (Sprite[]) : 랜덤으로 뽑을 이미지 배열
text_index (Text) : 뽑힌 index 표시
text_name (Text) : 뽑힌 Sprite의 이름을 표시
image (Image) : 뽑힌 이미지 표시
button_random (Button) : Funciton_RandomImage 함수 실행
함수(function)
Init_UI : 버튼에 기능 할당
Funciton_RandomImage : Sprite 배열 크기 안에 있는 인덱스를 랜덤으로 뽑아서 이미지와 이름을 출력

Random Sprite / Random Range / Select index
'Unity3D > C#' 카테고리의 다른 글
| Unity Random Position in Screen (Random Range) (0) | 2020.10.31 |
|---|---|
| 유니티 랜덤 색상 추출, RGBA color to hex code (0) | 2020.10.30 |
| 유니티 범위 안에 있는 랜덤 값 뽑기 (INT, FLOAT) (0) | 2020.10.28 |
| 유니티 아날로그 시계 구현 (Quaternion.Euler, DateTime.Now) (0) | 2020.10.26 |
| 유니티 디지털 시계 구현 (DateTime.Now / Time Format) (0) | 2020.10.25 |



