

윈도우10 커서를 바꿔봤다면 알겠지만 마우스 커서를 움직임에 따라 커서 여러 개가 복사되어 따라가는 느낌이 나게 할 수 있습니다. 이렇게 할 경우 정신없긴 하지만 좀 더 역동적이고 커서의 위치를 더 잘 파악할 수 있습니다. 자신의 개성을 표현하고 싶은 분들이 많이 사용해봤을 것입니다. 유니티에서 Cursor Taild을 구현하려면 오브젝트 풀링 방식으로 계속 오브젝트를 돌려쓰는 방식이 가장 효율적이기는 하지만, 최적화 생각하지 않고 단순히 기능만 구현한다고 했을 때 유니티의 기본 함수인 Instantiate와 Destroy로 쉽게 구현할 수 있습니다. 현재 마우스 위치에 꼬리로 표시할 Prefab을 생성하고 적절한 시간 뒤에 파괴만 시켜주면 됩니다. Destroy 함수는 기본적으로 파괴할 Object를 매개 변수를 사용합니다. Destroy 함수에 Object 매개변수 뒤에 추가로 매개변수를 입력할 수 있는데 시간을 입력합니다. 이 시간으로 오브젝트를 바로 파괴하지 않고 몇 초 후에 파괴할지를 결정할 수 있습니다. 이 지연시간으로 마우스 커서의 꼬리의 길이가 결정됩니다. 이번 예시는 1초로 설정했지만 꼬리를 더 짧게 하고 싶으면 1초 아래로, 꼬리를 더 길게 하고 싶으면 1초 위로 설정하면 됩니다.

C# (UNITY 3D)


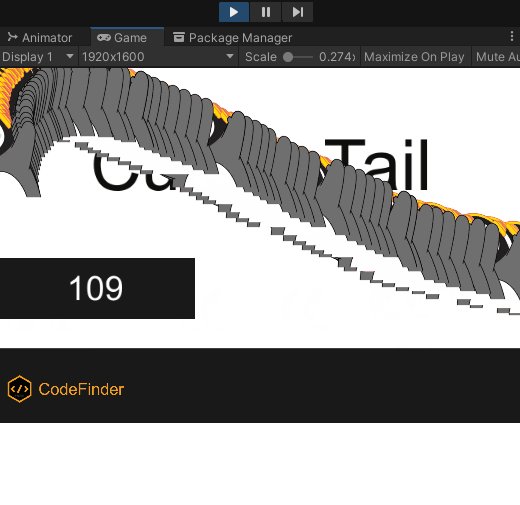
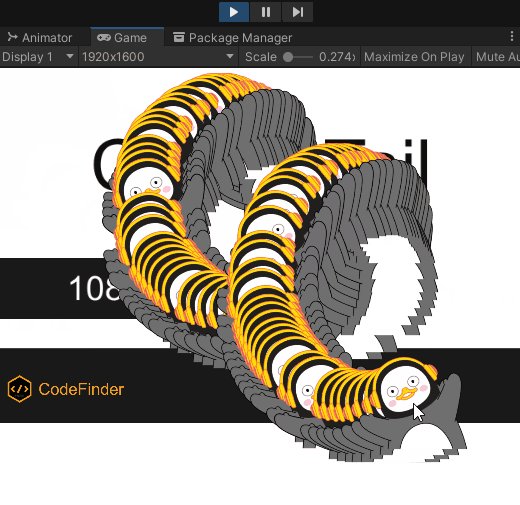
마우스 커서의 움직임에 따라 펭수 2D 이미지가 생성되고 1초 이후에 자동 파괴되어 2D 이미지가 커서 뒤로 꼬리처럼 따라가는 예시입니다.

using UnityEngine.UI;
현재 생성된 프리팹의 개수 표시

Cursor Tail로 사용할 프리팹 및 각 컴포넌트에 맞는 게임 오브젝트를 스크립트에 할당합니다.

public GameObject pref;
public Transform parent;
public Text text_count;
private float time_dealy = 1;
private void Update()
{
Function_Instantiate();
Get_Count();
}
//CodeFinder 코드파인더
//From https://codefinder.janndk.com/
private void Function_Instantiate()
{
Vector2 mousePos = Input.mousePosition;
GameObject inst = Instantiate(pref, parent);
inst.transform.position = mousePos;
Destroy(inst, time_dealy);
}
private void Get_Count()
{
int count = parent.childCount;
text_count.text = count.ToString();
Debug.LogFormat("Count : {0}", count);
}
변수(variable)
pref(GameObject) : 커서 뒤에 꼬리로 표시할 프리팹
parent(Transform) : 생성된 프리팹을 담아둘 부모 오브젝트
text_count(Text) : 현재 생성된 프리팹의 개수 표시
time_dealy(float) : 커서 꼬리의 유지 시간
함수(function)
Function_Instantiate : 마우스의 위치값을 받아서 time_delay 이후에 파괴되는 게임 오브젝트 생성
Get_Count : 현재 생성된 프리팹의 개수 받아와서 표시

Cursor Copy / Invoke Destroy / Cursor Effect / 커서 효과
'Unity3D > C#' 카테고리의 다른 글
| 유니티 떨어지는 이미지, 화면 벗어나면 자동 파괴 (0) | 2020.11.22 |
|---|---|
| Unity 클릭으로 오브젝트 생성, 파괴 (Instantiate/Destroy) (0) | 2020.11.07 |
| 유니티 2D LookRotation으로 클릭한 방향을 쳐다보게 하기 (4) | 2020.11.05 |
| 유니티 마우스 클릭 시 그 위치로 2D 오브젝트 이동시키기 (4) | 2020.11.04 |
| Unity Mouse Cursor를 천천히따라다니는 2D 오브젝트 (0) | 2020.11.04 |



